Gerar um efeito cromado em textos pode trazer um toque de modernidade e sofisticação aos seus projetos visuais. Esse tipo de efeito, que simula superfícies metálicas refletivas, é bastante utilizado em design gráfico para dar destaque a palavras ou frases. Neste tutorial, vamos explorar como criar um efeito cromado líquido utilizando ferramentas simples e acessíveis, como o Photoshop e o Adobe Firefly. Se você sempre quis transformar textos comuns em elementos brilhantes e chamativos, continue lendo e aprenda o passo a passo para atingir esse resultado incrível.

Passo 1 – Imagem de Referência de Composição
Para criar nossa imagem de referência de composição é bem simples, você pode usar qualquer software que está acostumado e escrever a palavra que quer fazer o efeito em um fundo branco, importante ter bastante constraste, uma dica bem importante, como vamos tentar usar um efeito de cromado líquido, nesse caso vou usar uma fonte bem arredondada e que passa essa sensação líquida, neste caso específico uma fonte muito quadrada não daria um resultado desejado.

Eu usei o photoshop mesmo, com uma arquivo no formato 16:9 para escrever e distorcer a fonte até ficar como eu gostaria. Você pode até pintar direto com o pincel se quiser, brilha! A fonte que usei você encontra gratuitamente aqui: Fonte
Passo 2 – Referência de Estilo
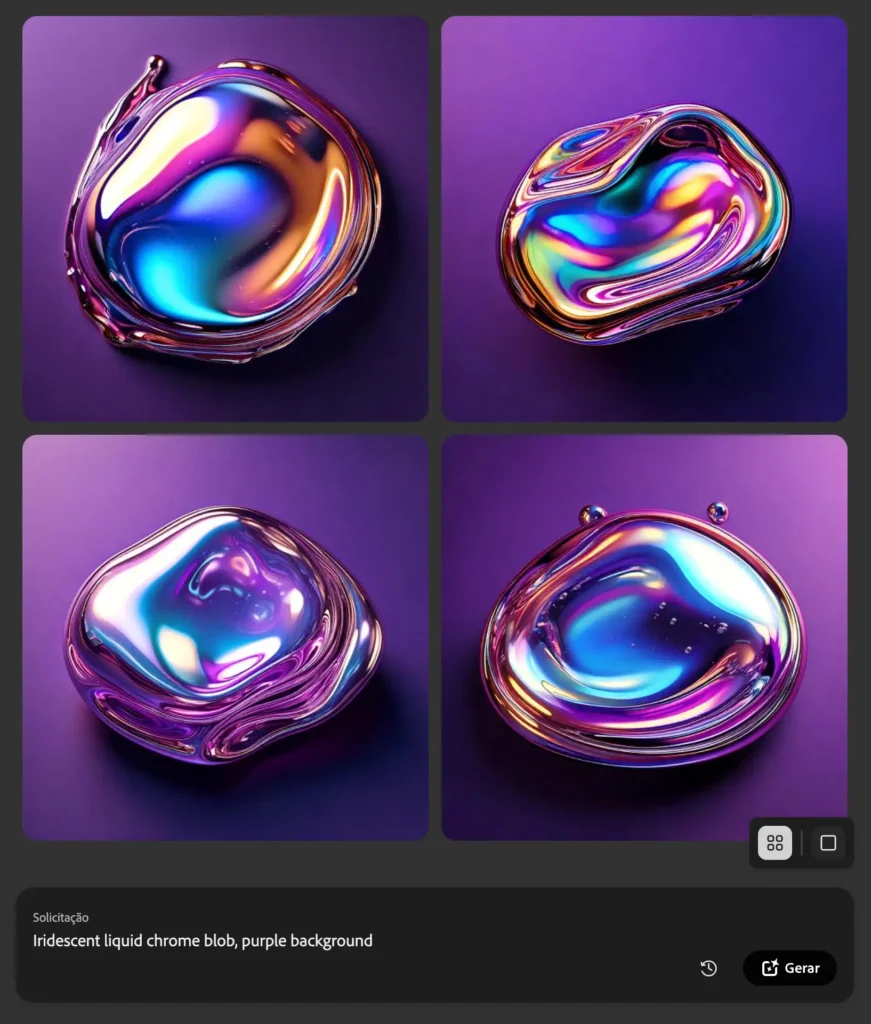
Agora nós vamos até o Adobe Firefly e vamos criar imagens de referência de estilo. Para a imagem que estou fazendo, quis focar no líquido cromado e também um fundo roxo, mas você pode fazer a variação que quiser.

Divirta-se com detalhes e cores do material, como textura, efeitos de luz, transparência, reflexão. Também é importante definir o fundo, se ele é claro, escuro, a cor e também o material desse fundo pode ser interessante. Vou deixar algumas outras opções legais de cromado que fiz enquanto estava testando esse tutorial aqui:






Passo 3 – Combinar as referências
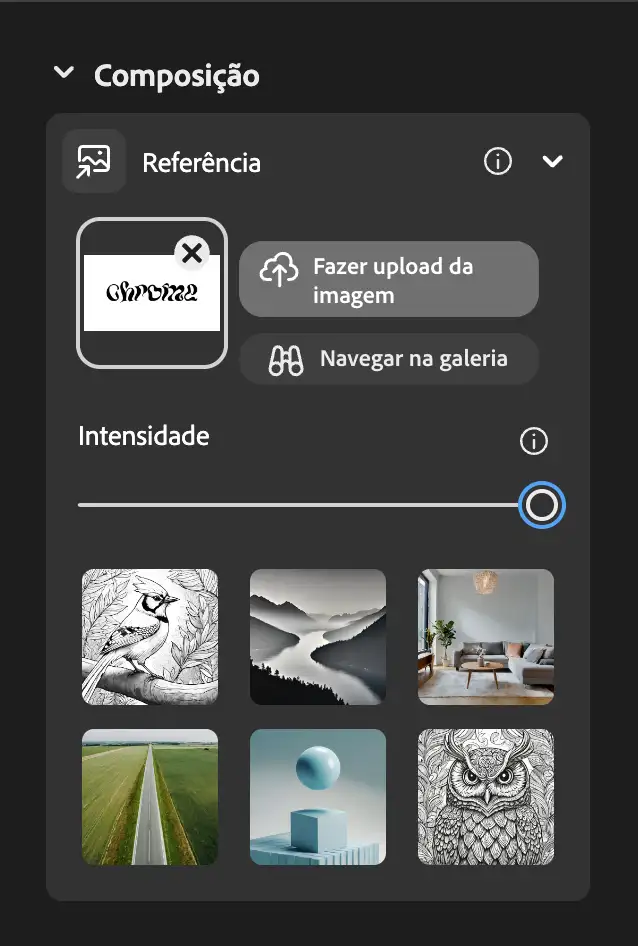
Agora você deve colocar a imagem de texto que você fez na referência de composição, Arraste o slider de Intensidade até o máximo.

Agora você deve colocar a imagem de texto que você fez na referência de composição, Arraste o slider de Intensidade até o máximo.

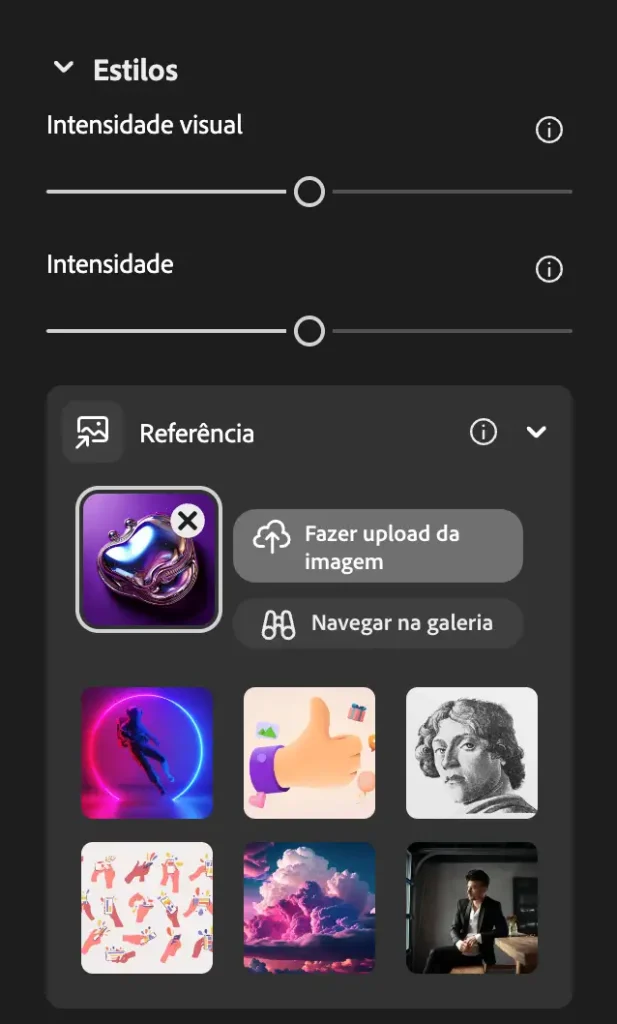
Em seguida coloque a imagem do material que você gerou na referência de estilo. Em geral não precisa mudar das configurações padrões, mas vale testar.
Passo 4 – O Prompt
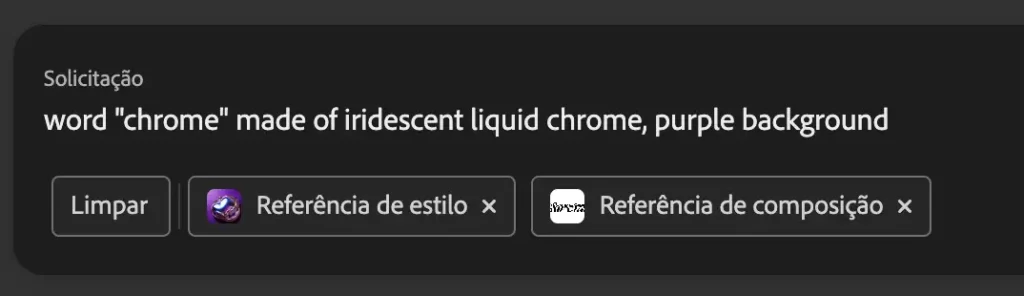
Para o Prompt você deve descrever em detalhes como você quer a imagem, se quer o texto coloque entre aspas e depois reescreva a descrição do material, no meu caso ficar assim:

E aqui está o resultado:

Conclusão
Com poucos passos e usando ferramentas práticas, você pode transformar textos comuns em verdadeiras obras de arte com efeito cromado. O segredo está em combinar uma boa escolha de fonte com referências visuais e o uso correto de ferramentas de composição e geração de estilos. Agora que você sabe como criar esse efeito, não hesite em experimentar variações e personalizar seu design conforme a sua criatividade. Seja um fundo mais vibrante ou um efeito cromado mais fosco, as possibilidades são infinitas. Então, mãos à obra e deixe suas palavras brilharem!
